
12 Essential Web Development Tools for Beginners
Table of Contents
Proficiency in web development is a highly sought-after skill in the tech industry. Here is a guide for Web Development Tools for Beginners. As a beginner, understanding the right tools to use can set the foundation for a successful journey. Whether you’re learning HTML, CSS, JavaScript, or building complex applications, these tools can streamline your workflow and enhance productivity. Here’s a detailed guide to the 12 best web development tools every beginner should know. Here 12 Web Development Tools for Beginners
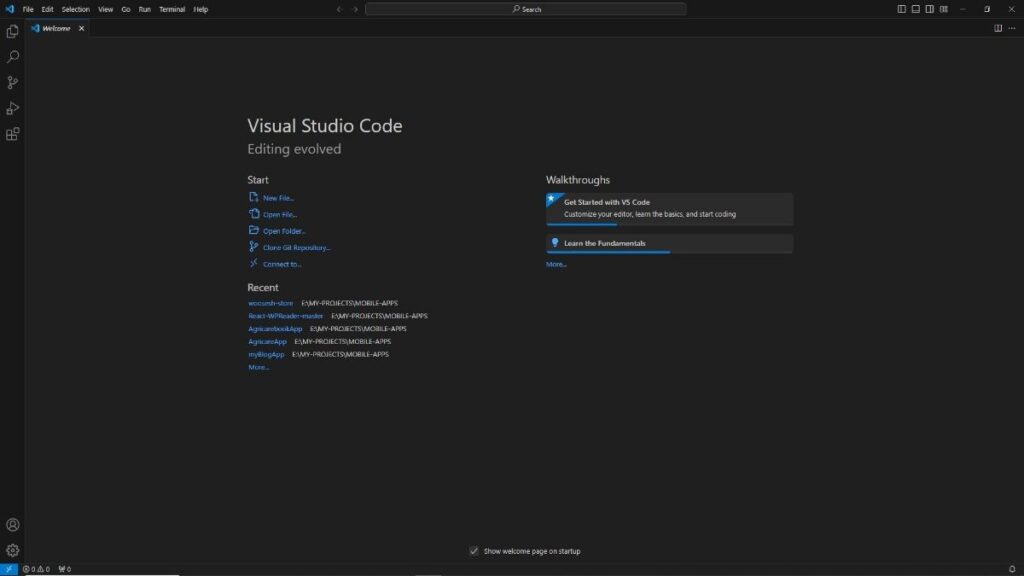
1. Visual Studio Code (VS Code)

The Go-To Code Editor for Developers
Visual Studio Code by Microsoft is a flexible and lightweight editor tailored for developers. And best choice for Web Development Tools for Beginners. It supports various programming languages, including HTML, CSS, JavaScript, and Python, making it a perfect choice for beginners. And easy for use Web Development Tools for Beginners. Its features include:
- Syntax highlighting and IntelliSense: Helps with code readability and auto-completion.
- Extensions Marketplace: Add functionality like Git integration and language-specific tools.
- Live Server: is a widely used extension that offers immediate browser previews as you code in real-time.
Why Beginners Love It:
VS Code has an intuitive interface. It includes robust debugging tools and community support. These features ensure you never feel lost.
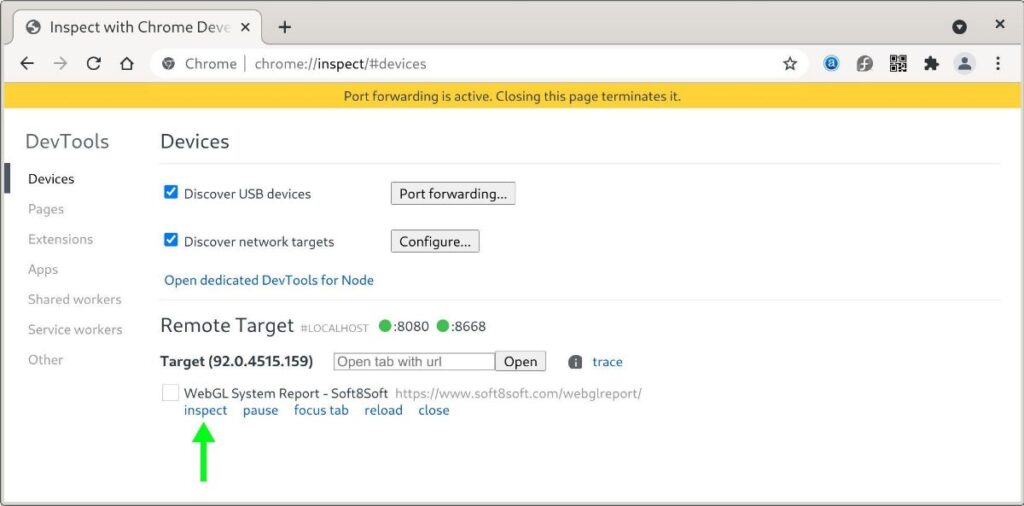
2. Google Chrome Developer Tools (DevTools)

Analyze and Debug Like a Pro
DevTools, integrated within the Google Chrome browser, provides a powerful suite of tools for web development. These tools enable you to efficiently inspect and debug your website. Great Web Development Tools for Beginners.
Features to Explore:
- Inspect Element: lets you efficiently view and modify HTML and CSS instantly.
- Console: Debug JavaScript errors.
- Performance Audits: Optimize page load speeds and user experience.
Pro Tip for Beginners:
Use DevTools to learn how professional websites are structured and styled.
3. Git and GitHub

Version Control and Collaboration
Git is a version control tool. It is used to track changes in code. GitHub serves as a platform for hosting and collaborating on code repositories. Combined, they help you keep track of your work at all times Web Development Tools for Beginners.
How They Help Beginners:
- Undo Mistakes: Revert to previous versions effortlessly.
- Collaborate: Work on group projects with ease.
- Portfolio Building: Showcase your code to potential employers.
4. Bootstrap

Simplify Responsive Design
Bootstrap is a widely used front-end framework. It makes it easier to build responsive, mobile-first websites. Web Development Tools for Beginners include Bootstrap. It offers pre-built templates and components such as buttons, forms, and navigation bars.
Beginner Benefits:
- Grid System: Easily structure your layouts.
- Customization: Modify styles without writing CSS from scratch.
5. CodePen

An Online Playground for Front-End Development
CodePen is an online tool Web Development Tools for Beginners. It allows you to create and test HTML, CSS, and JavaScript code right from your browser.
Why Beginners Love It:
- Real-Time Feedback: See your code’s output instantly.
- Community Projects: Learn from shared work by other developers.
- No Setup Required: No need for local installations to experiment.
6. Sass (Syntactically Awesome Stylesheets)

Take CSS to the Next Level
Sass is a CSS preprocessor designed to help you write more structured and maintainable styles Web Development Tools for Beginners.
Features That Help Beginners:
- Variables: Store values like colors or fonts.
- Nesting: Write readable styles without repetition.
- Mixins: Reuse snippets of code.
7. npm (Node Package Manager)

Manage JavaScript Libraries and Tools
npm is a JavaScript package manager. It allows developers to seamlessly install and manage libraries. Developers can also manage frameworks and Web Development Tools for Beginners.
Benefits for Beginners:
- Access to Libraries: Quickly install packages like React or Vue.js.
- Ease of Use: A single command installs everything you need.
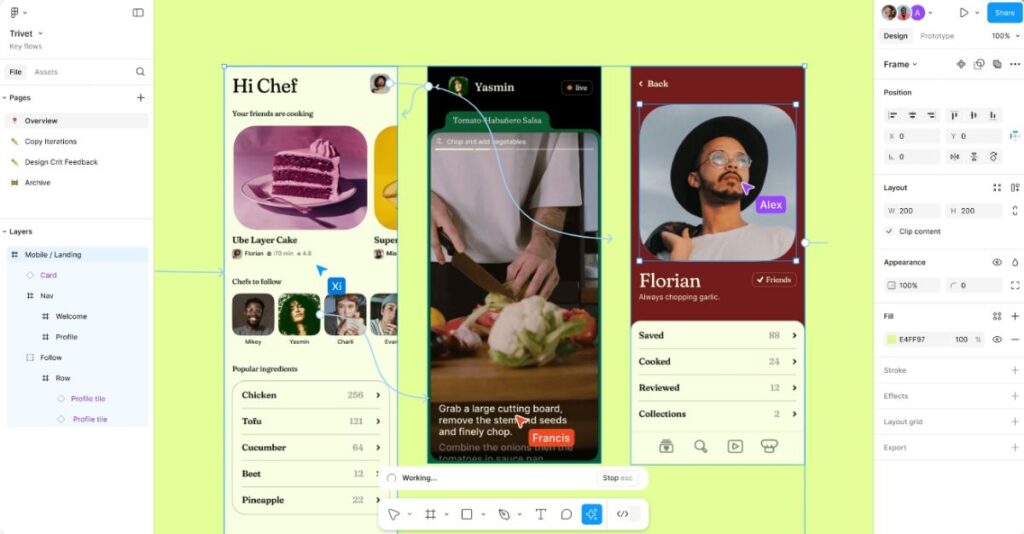
8. Figma

Simplify UI/UX Design
Before diving into coding, designing your website’s layout can save time. Figma is a cloud-based design Web Development Tools for Beginners and ideal for wireframing and prototyping.
Why Figma Works for Beginners:
- Drag-and-Drop Interface: Easy to use, even without design experience.
- Collaborative Features: Work on designs with teammates.
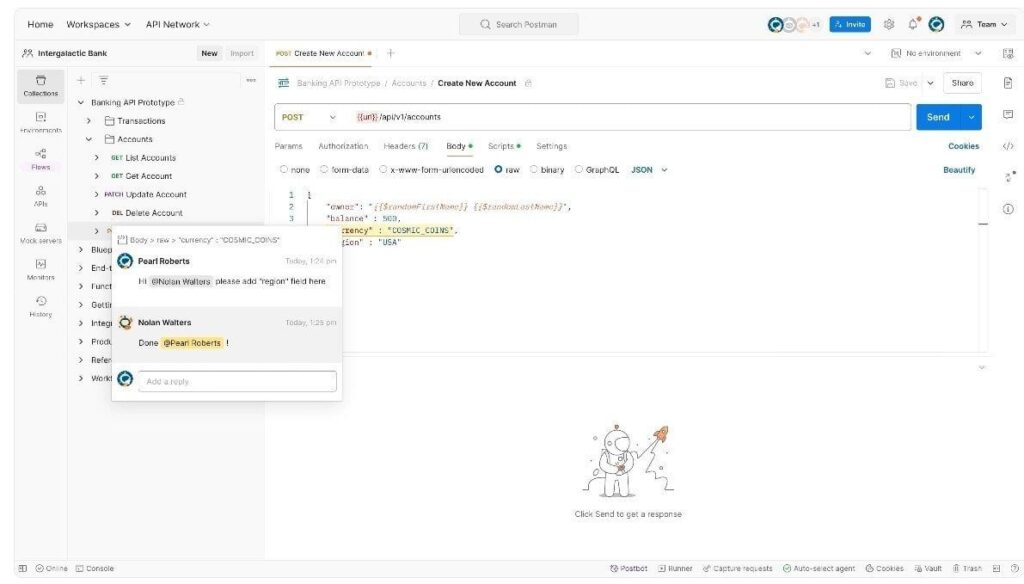
9. Postman

Test Your APIs Efficiently
If your project involves backend development, Postman helps you test APIs without writing a lot of code. It is also a useful Web Development Tool for Beginners.
Beginner Features:
- Simple Interface: Test API requests and responses.
- Automation: Save time by automating repetitive tasks.
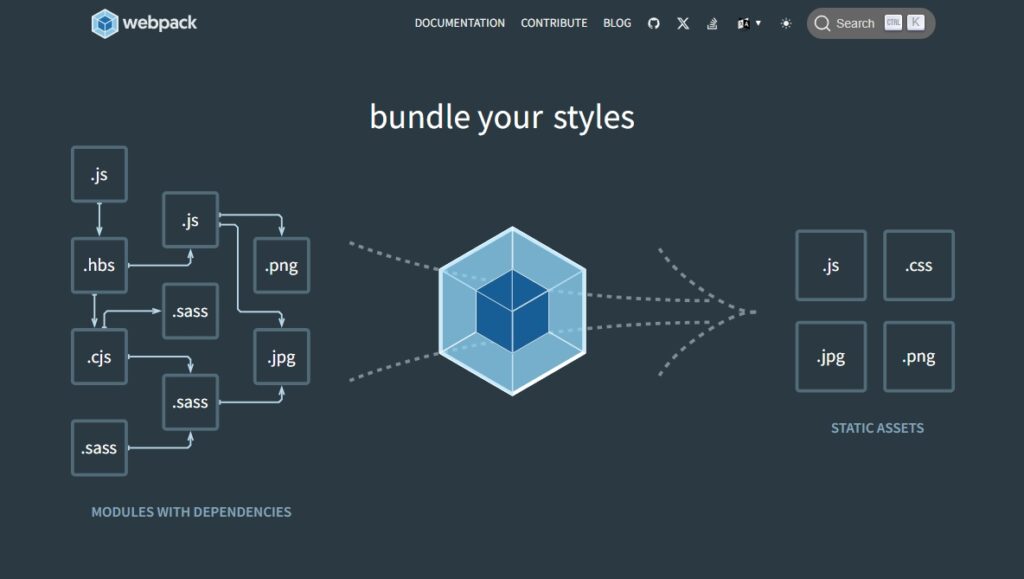
10. Webpack

Bundle Your Assets Seamlessly
Webflow is a tool that empowers users to design and build websites visually. It does not require coding skills and is a great Web Development Tool for Beginners. It merges several files into a single one, enhancing performance and decreasing load times.
Key Features for Beginners:
- Asset Management: Bundle CSS, images, and other assets.
- Code Splitting: Load only what’s necessary, improving speed.
11. Tailwind CSS

A Modern CSS Framework
Tailwind CSS is a utility-first framework that makes styling websites more straightforward for Web Development Tools for Beginners.
Why It’s Beginner-Friendly:
- Pre-Built Classes: No need to write custom styles for common elements.
- Consistent Design: Achieve uniform styling across your project.
12. Webflow

Code Without Coding
Webflow is a platform that allows you to design and build websites visually. It eliminates the need for coding, making it a good choice for Web Development Tools for Beginners.
Perfect for Beginners Who:
- Are not confident in coding.
- Want to prototype quickly.
- Need responsive designs without technical complexity.
Beginner’s Workflow with These Tools
To help you understand how these tools fit together, here’s a step-by-step example of a typical beginner’s workflow:
- Plan Your Design: Use Figma to create a basic wireframe of your website layout.
- Set Up Your Workspace: Open VS Code and install extensions like Live Server and Prettier for better coding efficiency.
- Begin coding by creating HTML and CSS in Visual Studio Code. Use frameworks like Bootstrap or Tailwind CSS to speed up the design process.
- Debug and Inspect: Test your code in the browser using Chrome DevTools to fix errors and optimize performance.
- Version Control: Use Git to commit changes and push them to GitHub for backup and sharing.
- Test Functionality: If your site uses APIs, use Postman to test API calls and ensure everything works as expected.
- Optimize Performance: Bundle your assets using Webpack to minimize file sizes and improve load times.
- Experiment and Learn: Use CodePen to try new ideas and learn from other developers.
Advantages of Using Web Development Tools for Beginners
- Efficiency: Tools like VS Code and Bootstrap save hours of manual coding.
- Error Reduction: Debugging tools like Chrome DevTools ensure cleaner, error-free code.
- Collaboration: Platforms like GitHub and Figma make teamwork easier.
- Customization: Tools like Sass and Tailwind CSS allow for precise control over styles.
- Learning Resources: Most of these tools come with detailed documentation and tutorials for beginners.
Typical Challenges Faced by Beginners and How to Address Them
- Overwhelmed by Choices: With so many tools available, it’s easy to feel lost.
Solution: Focus on mastering a few essential tools like VS Code, Git, and Bootstrap before exploring advanced ones. - Debugging Issues: Beginners often struggle with identifying and fixing errors.
Solution: Learn how to use Chrome DevTools to inspect and debug your code efficiently. - Understanding Version Control: Git and GitHub can seem complicated initially.
Solution: Follow beginner-friendly Git tutorials and practice commands regularly. - Responsive Design Difficulties: Making websites look good on all devices is challenging.
Solution: Use frameworks like Bootstrap or Tailwind CSS to handle responsiveness. - Time Management: Balancing learning with project deadlines can be tough.
Solution: Break tasks into smaller goals and use tools like CodePen for quick experimentation.
Web Development Tools for Beginners (FAQs)
1. What is the most beginner-friendly tool for web development?
Answer: Visual Studio Code is a great starting point. It has a user-friendly interface. Its extensive feature set is tailored for beginners.
2. Do I need to learn all these tools at once?
Answer: No, focus on mastering one or two tools at a time. For instance, start with VS Code for coding and Chrome DevTools for debugging.
3. Are these tools free to use?
Answer: Most of these tools, like CodePen, GitHub, and Figma, offer free versions, which are more than sufficient for beginners.
4. How do I choose between Bootstrap and Tailwind CSS?
Answer: If you prefer pre-designed templates and quick setups, go for Bootstrap. For more flexibility and custom designs, Tailwind CSS is a better option.
5. Is it necessary to learn Git and GitHub as a beginner?
Answer: Absolutely! Version control plays an essential role in organizing your projects and working with others.
6. Can I build professional websites using these tools?
Answer: Yes, these tools are industry standards, and mastering them will enable you to create professional-grade websites.
7. How long does it take to learn these tools?
Answer: It depends on your dedication. With consistent practice, you can gain a basic understanding of these tools in a few weeks.
8. Is it acceptable to use no-code platforms like Webflow?
Answer: Yes! No-code tools are excellent for prototyping or when you need to create simple websites quickly. However, learning to code provides more flexibility.
9. Do I need a powerful computer to run these tools?
Answer: Not necessarily. Most tools like VS Code, CodePen, and Figma run well on standard laptops.
10. Where can I find tutorials for these tools?
Answer: Platforms like YouTube, freeCodeCamp, and official documentation offer excellent resources for beginners. By integrating these tools into your workflow, you’ll not only simplify your learning curve but also lay a strong foundation for advanced web development skills.
11. Are there any resources for practicing web development with these tools?
Answer: Yes, there are several resources to practice your skills:
freeCodeCamp: Offers interactive tutorials and challenges.
Codecademy: Provides hands-on coding exercises.
Frontend Mentor: Lets you work on real-world projects with ready-to-use designs.
12. How can I stay updated with new web development tools?
Answer:
Follow web development blogs like Smashing Magazine, CSS-Tricks, and Dev.to.
Join forums and communities on Reddit, GitHub, or Discord to discuss the latest trends.
Sign up for newsletters such as JavaScript Weekly or Frontend Focus.
13. Do these tools require internet connectivity?
Answer: Some tools, like Figma and CodePen, require an internet connection. However, tools like VS Code, Git, and npm can work offline after initial setup.
Final Thoughts
Web development is a dynamic field offering limitless opportunities for advancement. By familiarizing yourself with these 12 tools, you’ll build a strong foundation to tackle any project. Each tool serves a specific purpose, and together they can help you become a more efficient and confident developer and Web Development Tools for Beginners.
Remember, the journey to mastering web development takes time, patience, and consistent practice. Feel free to experiment. Ask questions. Reach out to the active developer community for support for Web Development Tools for Beginners. With dedication and the right tools, you’ll be creating impressive websites in no time.
